Three Easy Ways To Secure Your WordPress Site
Keeping your WordPress software up to date and safe from vulnerabilities is the most important security tip for any WordPress site. And it’s super easy to do.
Below are three simple ways to secure your WordPress site.
1. Use the latest WordPress Version
Whenever WordPress sends out a new update, it means they may have fixed some bugs, added some features, but most importantly they have added some security features and fixes.
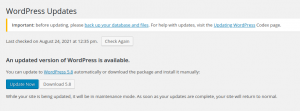
When you see the message above: Update it.
Nowadays, with one-click update, it’s very easy to upgrade your WordPress Version.
Make sure your theme and plugins are compatible with this latest version of WordPress. If an update has been rolled out and it’s not a security update, I suggest you wait for your plugins and themes to become compatible before upgrading.
2. Keep Your WordPress Plugins Updated
As I mentioned above, WordPress releases an update to fix bugs and vulnerabilities, and this is the same for plugins. This is a really quick update to make:
My 3 really simple steps:
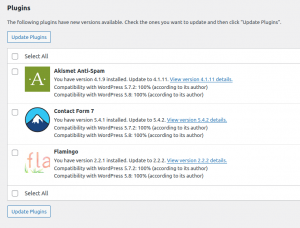
- Log into your WordPress Site via wp-admin
- Click on ‘Plugins’ on the Left hand side
- Click the Update Now button for the vulnerable plugin
Many times, an out of date plugin or 3rd party script can create a security hole in your WordPress website causing it to become vulnerable.
In general you should always use plugins which are continually updated and have good support.
If you are using a plugin which has not been updated for a while, find an alternative to it. If you have an installed plugin, remove it.
3. Keep Your WordPress Themes Updated
Yes! Even The Themes! Both plugins and themes are built on code. Mostly PHP to be specific. And, that code will eventually be outdated. When a theme (or plugin) is outdated, it’ll still work. Sure. However, it will be more prone to being exploited since it’s an easy way in for attackers.
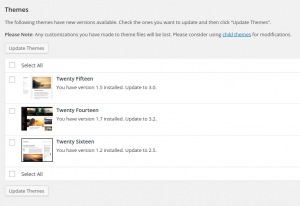
Make a consistent schedule to regularly check and download the latest updates of themes (and plugins).
These can be found directly on the WordPress dashboard on the “Updates” pages.
For more helpful tips try:
But why is this so important?
Hackers created over 65 million new malware in the first quarter of 2019 alone!
Plugins are being updated all the time. For example, on a single day (24 Aug 2021) the following plugin vulnerabilities were all fixed and were ready to be updated:
- Contact Form Entries < Version 1.2.1 – Reflected Cross-Site Scripting
- TextME SMS < Version 1.8.9 – Authenticated Stored XSS
- Live Scores for SportsPress < Version 1.9.1 – Authenticated Local File Inclusion
- Live Scores for SportsPress < Version 1.9.1 – Reflected Cross-Site Scripting
- SMTP Mail < Version 1.2 – Reflected Cross-Site Scripting (XSS)
- SMTP Mail < Version 1.2.2 – Authenticated SQL Injections
- Contact List < Version 2.9.42 – Reflected Cross-Site Scripting
- Coupon Affiliates for WooCommerce < Version 4.11.0.2 – Reflected Cross-Site Scripting
- Podlove Podcast Publisher < Version 3.5.6 – Unauthenticated SQL Injection
- Recipe Card Blocks < Version 2.8.1 – Reflected Cross-Site Scripting
- Recipe Card Blocks < Version 2.8.3 – Contributor+ Stored Cross-Site Scripting
As of June 2020 over 73% of the most popular WordPress installations were vulnerable. They were vulnerable to exploitable vulnerabilities that can be detected with free automated tools, within seconds.
It only takes a couple of minutes for a malicious attacker to run an automated tool that can discover these vulnerabilities and exploit them. This highlights the importance choosing the right WordPress web host that auto updates both plugins and WordPress.
The most common vulnerabilities
Arbitrary File Upload & File Viewing: Lack of file type and content filtering allows for upload of arbitrary files that can contain executable code which, once run, can do pretty much anything on a site. Instead of allowing only certain file source to be viewed (for example plugin templates) the lack of checks in the code allows the attacker to view the source of any file, including those with sensitive information such as wp-config.php
Privilege Escalation: Once the attacker has an account on the site, even if it’s only of the subscriber type, he can escalate his privileges to a higher level, including administrative ones.
SQL Injection: By not escaping and filtering data that goes into SQL queries, malicious code can be injected into queries and data deleted, updated or inserted into the database. This is one of the most common vulnerabilities.
Remote Code Execution (RCE): Instead of uploading and running malicious code, the attacker can run it from a remote location. The code can do anything, from hijacking the site to completely deleting it.
How Dogsbody can help
So, you maybe wondering ‘How will I know I’m vulnerable in the first place’.
The easiest way is to log into your WordPress site and take a look.